This is consistently one of my most-read posts of the year, and it’s not hard to see why. What could be more fun than a sneak peek into what websites will do in the coming year!? From AI Generation to minimalism and everything in between, here’s what just might be coming to a computer screen near you in 2024.
AI-Generated Images
Have you tried your hand at AI-generated images yet? If you’re not sure where to begin, you might start with DALL•E 2, widely considered one of the best online tools for AI image generation. A few tips: be specific and don’t forget to state what style of illustration you’re looking for i.e. pixelated, 3D render, realistic, photorealistic, geometric, retro, surrealism, etc.
Take a look at a few images I generated below, “female web designer with long brown hair at a computer drawn in a superhero comic book style” and “goldfish in a spacesuit in outer space in pixelated style.”
Weird? Yes! Cool? Definitely. It’s no wonder we’ll be seeing more AI-generated imagery on websites in 2024.

Hyper Minimalism
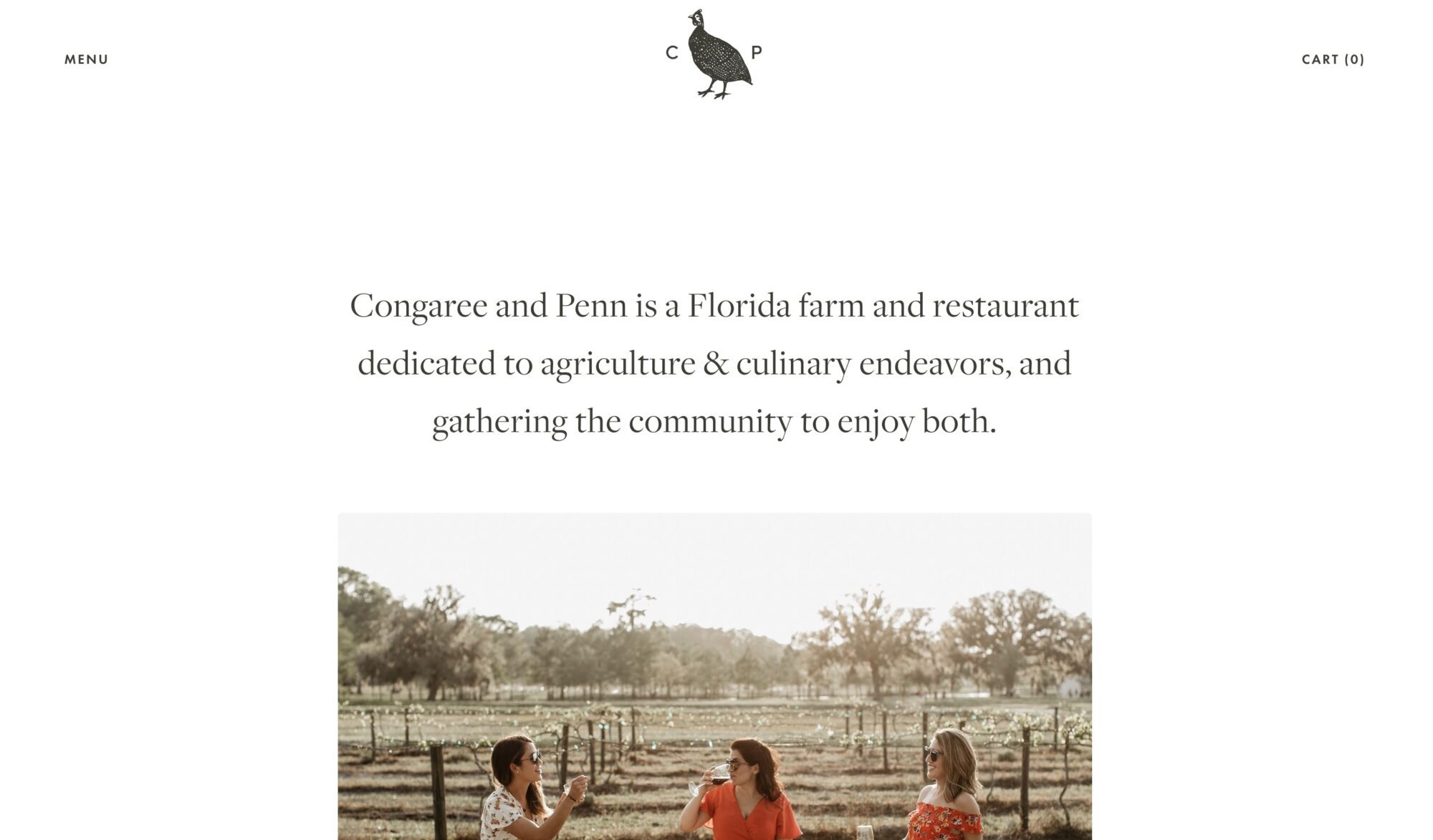
The appeal of hyper-minimalism is pretty clear: nothing makes finding what you’re looking for easier than having zero distractions. When you combine paired-down text in an elegant font with only the images you need, an icon in place of your menu, and not much else – the results can be stunning. Depending on what your business is and who your audience is, hyper-minimalism might be just the thing in 2024.
For example, take a look at the minimalist style on the website of Congaree and Penn, a farm-to-table restaurant in Florida. It’s hard to miss the message when that’s about all there is on the page.

Full Video Backgrounds
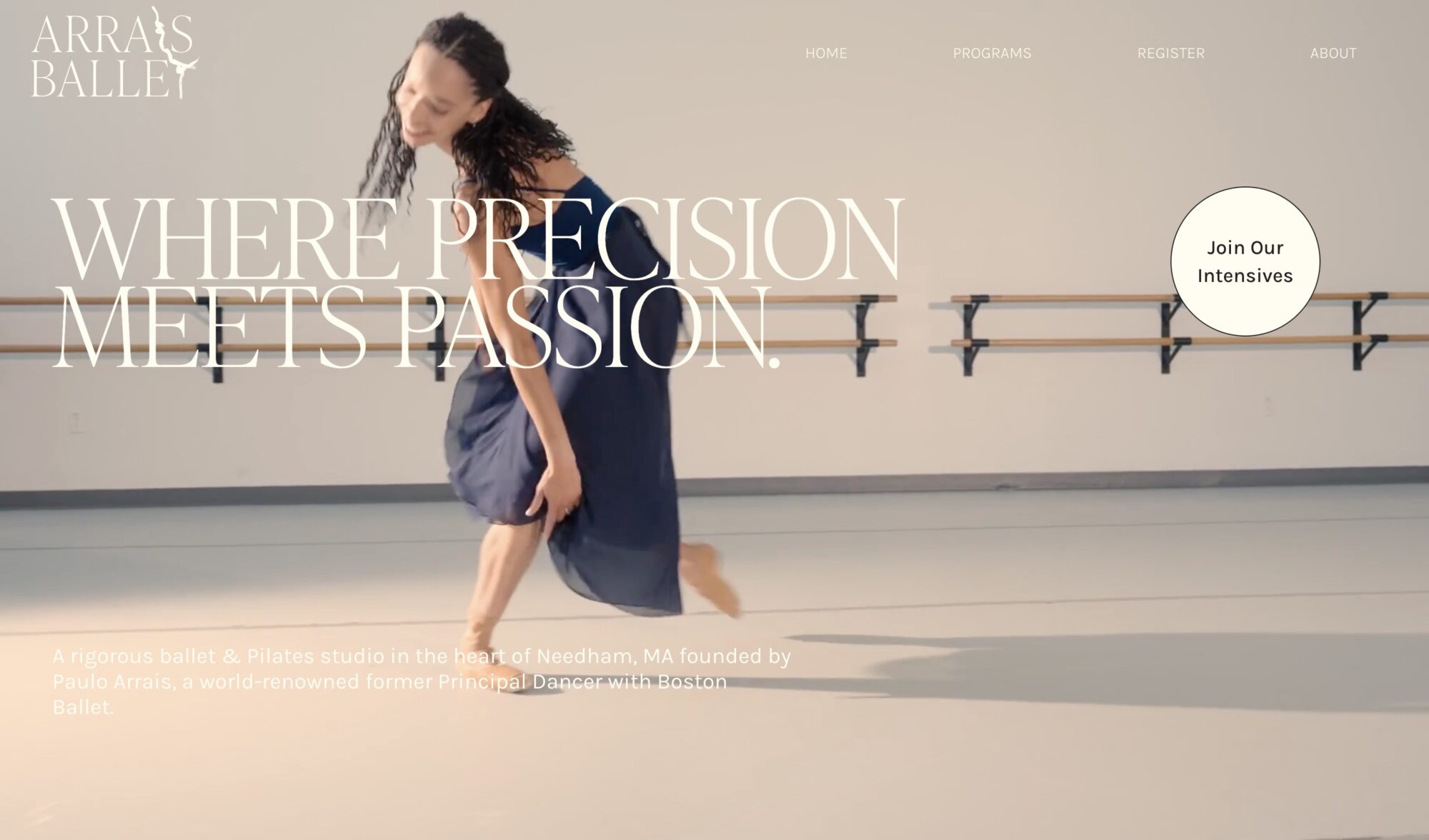
We’re already seeing a lot of videos on websites, however, prepare to see more full-screen video backgrounds in 2024. After all, what could feel more immersive for the user? A stunning example of this is the website for Arrais Ballet, a ballet studio in Massachusetts. Decide where to explore next on the website’s homepage as you also take in the breathtakingly fluid movements of the dancer in the background.

Letting Text Speak For Itself
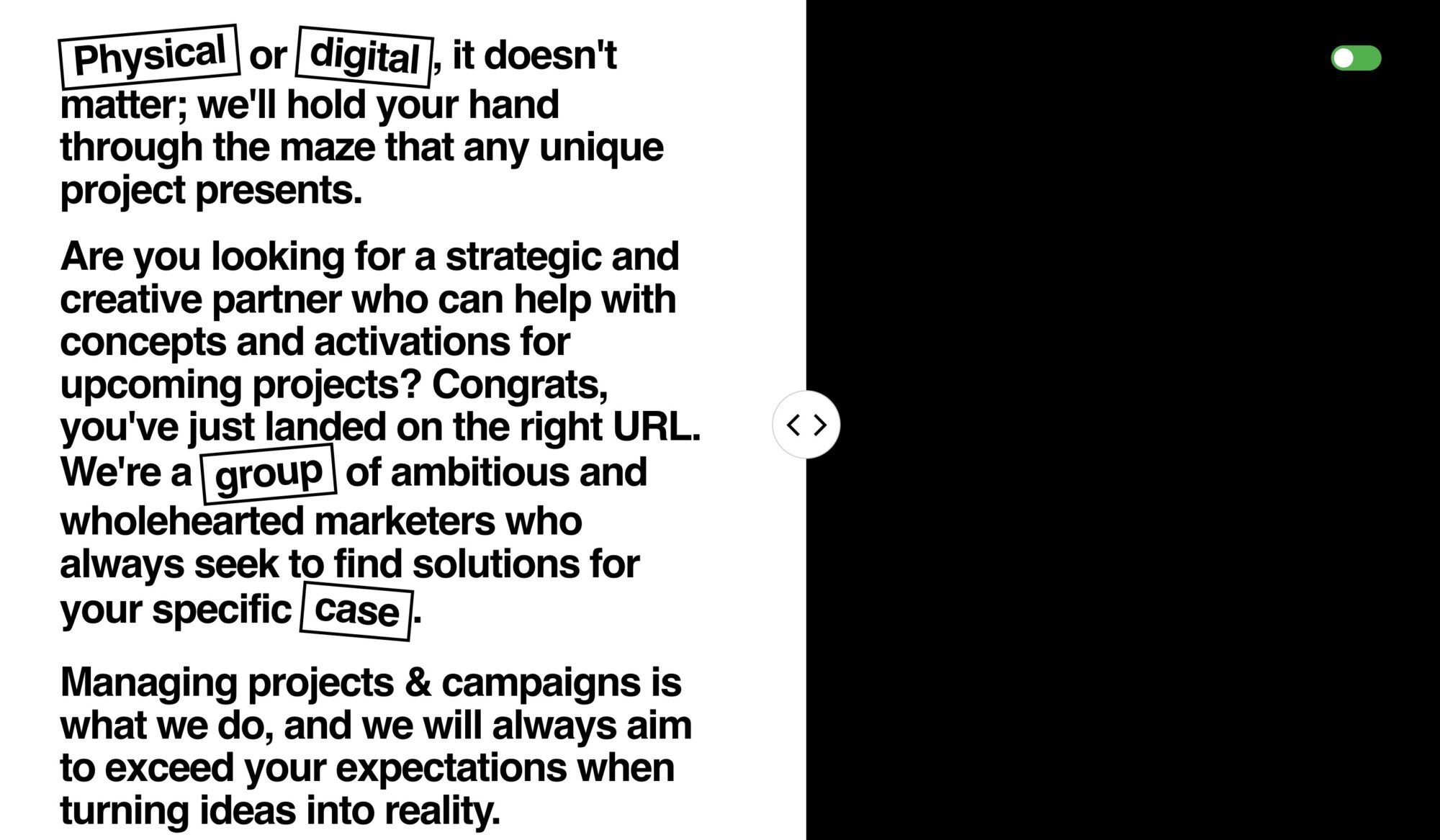
While it’s true that a photo is worth 1,000 words, sometimes in design text can simply speak for itself.
Take a look at the example below, on the design firm Homage’s website. A user may be more likely to read your text when that’s all they see on the page at that time. So if you have a part of your website where you want to prioritize the end user reading your text, this may be a good path to take.

Frosted Glass (Blurred Image) Effects
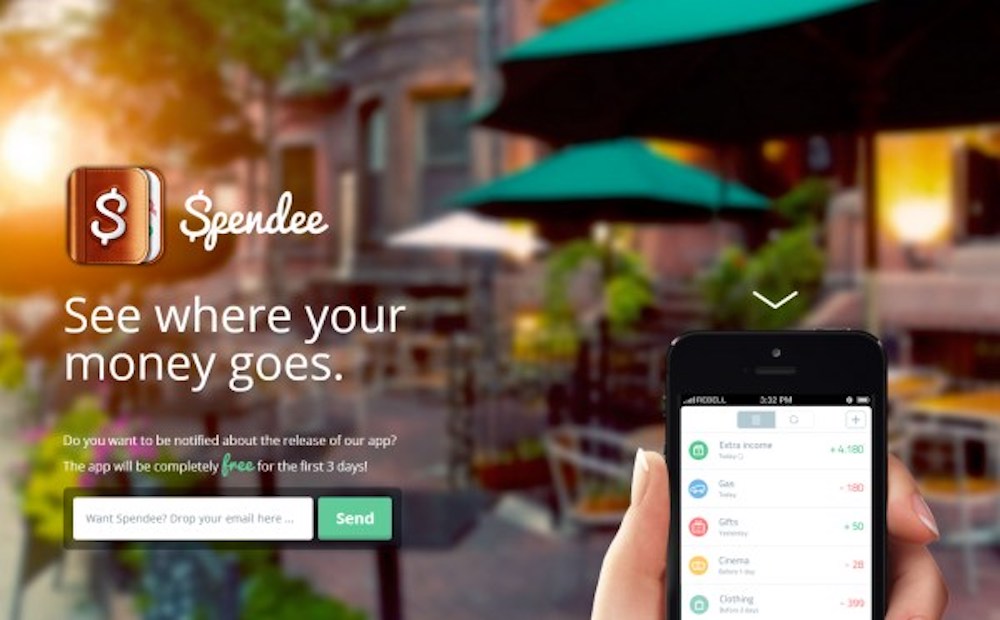
Why would you want to blur an image? Lots of reasons. One, it’s a great way to make text overlaid on a background image easier to read. Second, sometimes you want your background image to be more felt than seen, and blurring it is the perfect way to achieve that. Take a look at the design below, where the blurred background image allows the text, logo, and phone image on top to really pop.

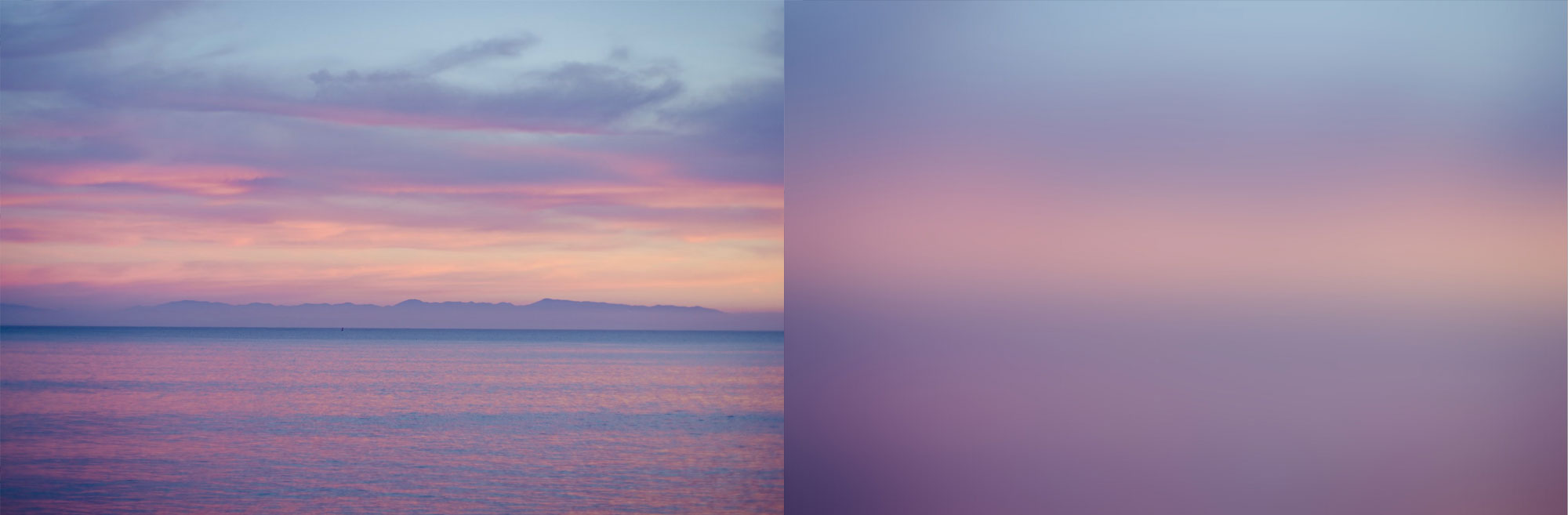
And even better, if you blur an image 100% it can be used as a sweet gradient background ala the abstract ones we used to see in Mac backgrounds in the early 2000’s. For example, take a look at the two images below. The first is a beautiful sunset, yes, but the second? No one would ever know you got your beautiful gradient background from a photo!

Canva has a great free online tool for blurring images, so you can get started right now if you so desire. Have fun!
Need some help?
As always, if you find yourself wanting one of the features above implemented on your website but could use a little help, I am here for you. Simply reach out via my contact form and we can set up a complimentary time to chat.
Looking for more?
If you’re curious to browse website design trends from previous years, eat your heart out!
Upcoming Web Design Trends for 2023

